You can easily support my projects and me via Github sponsors system! You can follow this link for sponsorship https://github.com/sponsors/barbarbar338
Edit (19.09.2022)
Projeyi daha rahat kavramanız ve kendinize daha rahat uyarlamanız için bir template reposu oluşturdum. Repoya
bu linkten ulaşabilirsiniz.
Ayrıca bu templatenin canlı sürümüne de bu linkten ulaşabilirsiniz.
GitHub Discussions ile Kendi Blogunuzu Yönetin!
Son zamanlarda internet blogculuğu aldı başını götürüyor, malûm Covid-19 virüsü sebebiyle hepimiz evlerimize tıkılı kaldık ve kaliteli zaman geçirebilmek için bir uğraş bulmamız gerekti. Sonuç olarak insanlık büyük bir hızla sanal aleme adımını atmış bulunmakta ve bizler de buna ayak uydurmalıyız. İşte tam da burada işin içine internet blogculuğu giriyor!
İnternet blogculuğu insanların özgürce düşüncelerini paylaşabilmesi için oldukça güzel bir araç olsa da bu işe başlamak ve sürekliliği sağlamak oldukça göz korkutucu duruyor. Ancak merak etmeyin bu yazıdan sonra çok kolay olacak!
Son zamanlarda müşterilerimdem aldığım genel taleplerden biri de "Bir blog nasıl yapılır veya bana bir blog kurabilir misin?" oluyor. Elbette Medium gibi halihazırda blog yönetiminizi sağlayan bir sistem bulunmakta ve yeni başlayan kişilere kesinlikle tavsiye ederim ancak müşterilerim ve arkadaşlarım kendi alan adları altında kendi gözlerine hitap eden bir tasarım ve tamamen kendilerine ait bir sistem altında çalışmak istiyorlar. Sonuç olarak bir web geliştiriciye para ödeyip bir blog satın almaları gerekiyor.
Elbette burada alan adı almanız ve bunu hostinginize kurmanızı anlatmayacak veya sıfırdan bir blog yapmayacağım, sadece ana fikirden bahsedecek ve birkaç örnek göstereceğim. Bu örneklerden biri de kendi websitem! Bu yazıda şu anda okuduğunuz yazının nasıl yönetildiğinden detaylı bir şekilde bahsedeceğim.
GitHub Discussions Nedir?
GitHub Discussions, açık kaynaklı bir proje hakkında insanların birbirine soru sorabileceği ve sohbet edebileceği bir proje. İnsanlar birbirine sorular sorabilir ve yanıtlayabilir, güncellemeleri paylaşabilir, açık uçlu sohbetler yapabilir ve topluluğun çalışma şeklini etkileyen kararları takip edebilir.
Peki bu proje nasıl işimize yarayacak? Projeyi biraz incelerseniz açtığımız discussionları markdown (sayfa düzeni işimizi oldukça kolaylaştıracak) kullanarak yazıyoruz, bu açtığımız discussionlara labeller ekleyebiliyoruz, ilgi çekici veya önemli discussionları sabitleyebiliyoruz ve başka insanlar bu paylaşımlarımıza yorum yapabiliyor. Bir blogda olması gereken her şey burada!
Blog postlarımızı bir discussion olarak GitHub repomuzda toplayacağız ve bir GraphQL Query'si ile bu discussionlara erişerek kendi tasarımlarımız ile kendi alan adımız altında paylaşacağız!
Peki Nasıl???

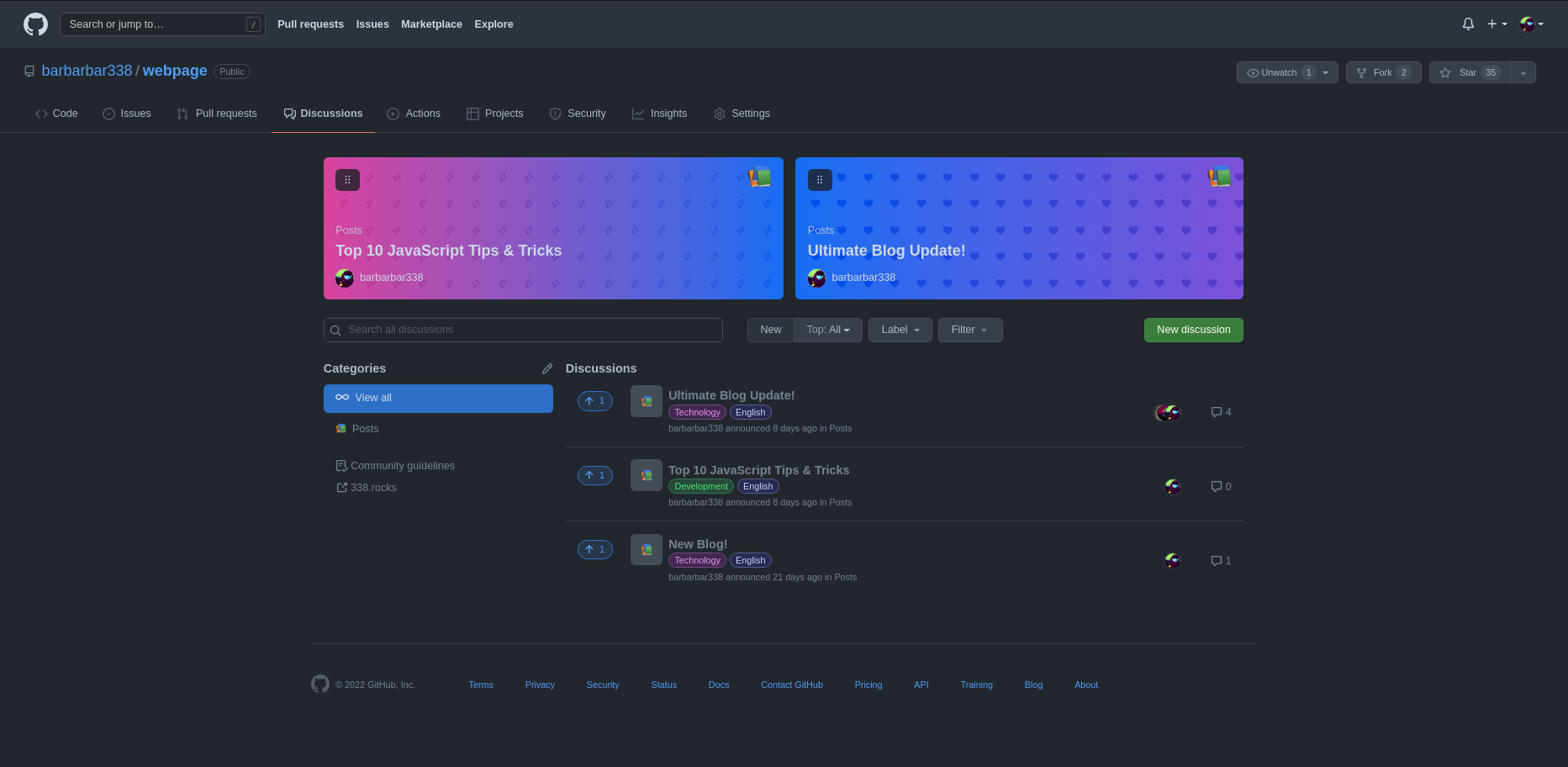
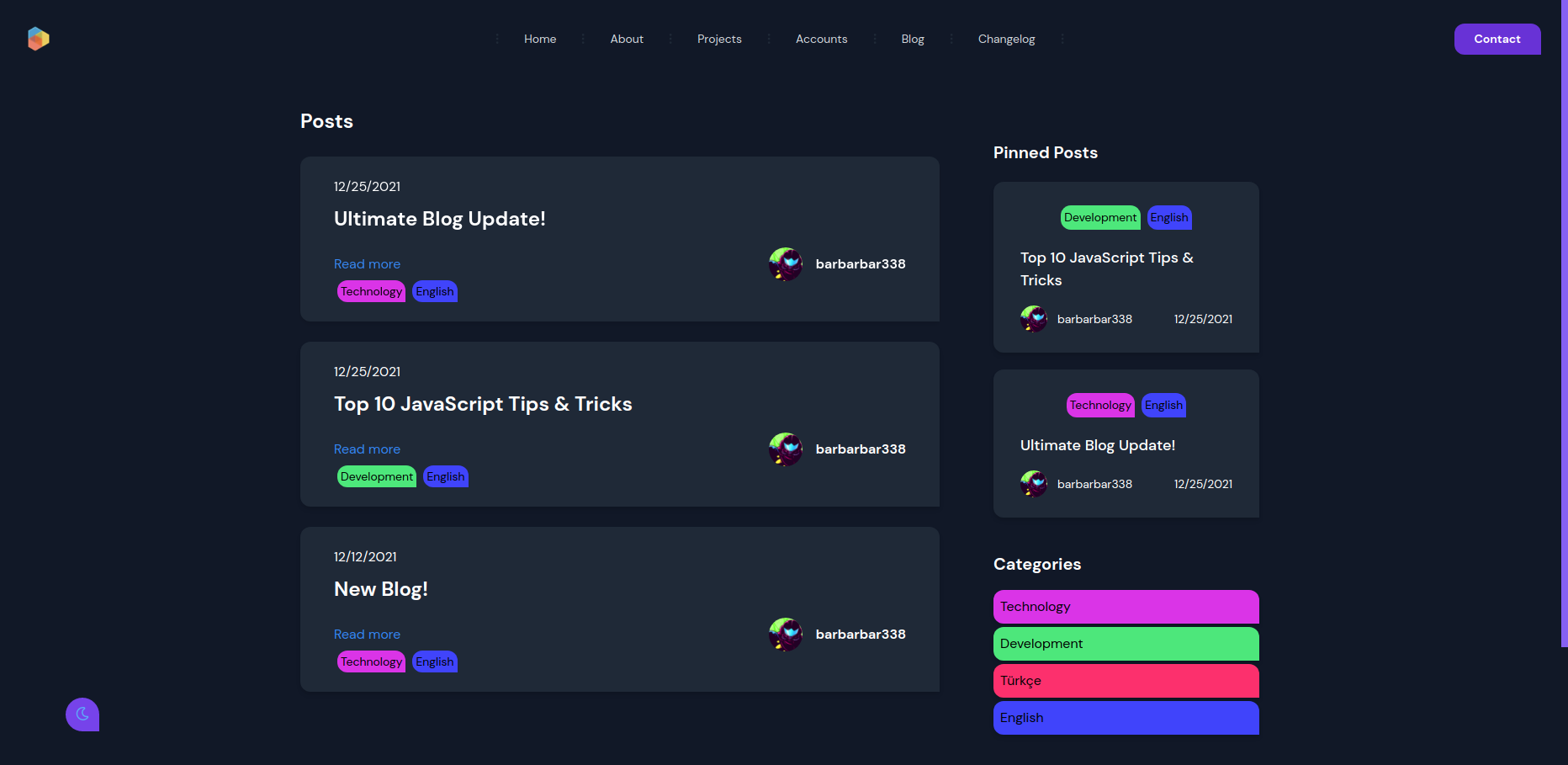
Yukarıdaki örnekte kendi blogumun discussions sayfasını görüyorsunuz. Sadece repoya erişim hakkı olanların paylaşım yapabileceği bir kategori altında paylaşımlar yapıyorum ve birkaç GraphQL Query'si ile bu discussionlara erişiyorum. Kendi sitemde görünüşü ise şu şekilde:

Şimdi biraz kullandığım querylerden bahsedeyim:
Post listesi
Paylaşılan tüm discussionları bir post gibi kabul edip bunları şu şekilde alıyoruz:
{
repository(owner: "barbarbar338", name: "webpage") {
discussions(first: 100, orderBy: {direction: DESC, field: CREATED_AT}) {
edges {
node {
title
id
createdAt
number
author {
avatarUrl
login
}
labels(first: 3) {
edges {
node {
name
color
id
}
}
}
}
}
}
}
}Verileri aldıktan sonra ufak bir tasarım ile şu şekilde görünüyor:

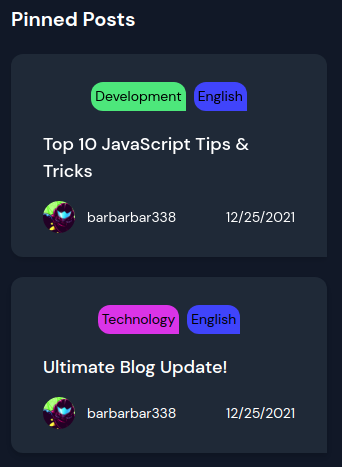
Sabitlenmiş Postlar
Sabitlenen discussionları ile şu şekilde alıyoruz:
{
repository(owner: "barbarbar338", name: "webpage") {
pinnedDiscussions(first: 10) {
edges {
node {
discussion {
title
id
createdAt
number
author {
avatarUrl
login
}
labels(first: 3) {
edges {
node {
name
color
id
}
}
}
}
}
}
}
}
}Biraz şekillendirme ile şu şekilde görünüyor:

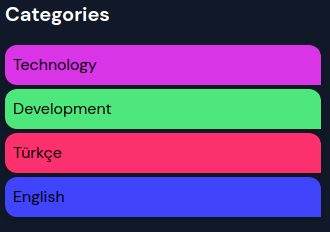
Taglar
Taglar ile discussionlardaki labeller! Çok mantıklı bir seçim.
{
repository(owner: "barbarbar338", name: "webpage") {
labels(first: 20) {
edges {
node {
color
name
id
}
}
}
}
}Verinin işlenmiş hali ise şu şekilde:

Post içeriği
Post içeriği ise discussion içinde yazmış olduğunuz her şey.
{
repository(owner: "barbarbar338", name: "webpage") {
discussion(number: 12) {
title
author {
login
avatarUrl
}
bodyHTML
createdAt
number
labels(first: 3) {
edges {
node {
color
id
name
}
}
}
}
}
}Ve gelen verilen işlenmiş halini ise şu anda canlı bir şekilde okuyorsunuz!
Yorum Sistemi
yorum sistemi ise biraz daha basit olacak, teşekkürler Giscus! Giscus da tıpkı bizim gibi GitHub Discussions kullanarak yorum sistemini basitleştiren bir proje. Sayfamıza Giscus'un scriptini postumuzun discussion numarasına uygun bir şekilde ayarlayıp ekleyerek yorum sistemini de kolayca halletmiş olduk. Ve artık elimizde çok güzel, kendi göz zevkimize uygun ve her şeyi eksiksiz bir blog sistemi var!
Son Söz
Yazıyı sonuna kadar okuduğunuz için teşekkürler. Bu blog fikri hakkında daha fazla bilgi istiyorsanız sitemin kaynak kodlarına GitHub'dan erişebilir ve ilgili bölümleri inceleyerek kendi sitenize de entegre edebilirsiniz. Başka bir yazıda görüşmek üzere. ❤️